Mengenal Struktur dasar XML/HTML Template Blog/Website bagi para
pemula [seperti saya] merupakan hal mutlak yang harus diketahui dan
dipahami. Mengapa demikian? karena dengan mengenal struktur dasar
xml/html template blog bisa mempermudah dalam mengedit dan memodifikasi
template standard tersebut. Contohnya seperti menambahkan header, kolom widget, footer dan lain sebagainya.
Mengedit template blog termasuk pekerjaan gampang-gampang susah...!!!
Mengapa saya katakan seperti itu, karena dari beberapa kasus yang pernah
saya dapati, hampir semua kode template berbeda-beda, tergantung para
creator template mau diberi kode seperti apa, tetapi pada dasarnya
semuanya sama hanya saja kode yang digunakan creator yang membedakannya.
Nah untuk pemaparan dari struktur dasar kode XML/HTML blogspot, berikut struktur xml/html dan penjelelasan dari masing-masing tag :
Penjelasan :<html>
<head>
Tempat untuk font script dan meta content
<b:skin><![CDATA[
Tempat CSS / Skin
]]></b:skin>
Tempat Script dan CSS
</head>
<body>
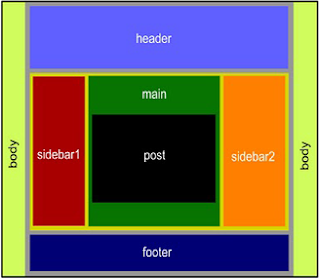
Tempat untuk content header, body, main, sidebar dan footer
</body>
</html>
1. Tag HTML
- Tag pembuka <html> dan tag penutup </html>
merupakan desain awal (standard) untuk membentuk atau menciptakan suatu
template atau design website yang didalamnya berisi semua element
xml/html
2. Tag Head
- Diantara tag pembuka <head> dan penutup </head>
terdapat tag title, skin/css dan script. Isi tag head ini merupakan
bagian penting untuk membangun blog atau website seperti peletakan font,
script, meta content dan css/skin. Posisi peletakan font dan meta
content, biasanya di letakkan tepat di bawah tag pembuka <head> sedangkan untuk CSS/Skin diletakkan di antara tag pembuka <b:skin><![CDATA[ dan tag penutup ]]></b:skin>.
- Tag body ini merupakan tempat untuk menampilkan atau
memvisualisasikan semua aktifitas blog, dan biasanya terbagi dalam 4
element utama, header (menu navigation), main-wrapper (post body),
side-wrapper (widgets) dan footer (copyright atau credits)
<html>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/><head><b:include data='blog' name='all-head-content'/><title><data:blog.pageTitle/></title>
<b:skin><![CDATA[
body {..............}
#header-wrapper {..............}
#content-wrapper {..............}
.post {..............}
.left-sidebar-wrapper {..............}
.right-sidebar-wrapper {..............}
#footer {..............}
]]></b:skin>
</head>
<body>
<div id='outer-wrapper'><div id='wrap2'>
<!-- start content-wrapper -->
<div id='header-wrapper'>
<!-- widget header, description blogger-->
</div>
<div id='content-wrapper'>
<div class='sidebar' id='left-sidebar-wrapper'>
<!-- widget Sidebar Left-->
</div>
<div class='post-wrapper' id='main-wrapper'>
<!-- widget main-wrapper, post, comment and content-->
</div>
<div class='sidebar' id='right-sidebar-wrapper'>
<!-- widget Sidebar Right-->
</div>
<div class='clear'> </div> <!-- do not remove -->
</div>
<!-- end content-wrapper -->
<!-- start footer-wrapper -->
<div id='footer-wrapper'>
<!-- content footer-->
</div>
<!-- end footer-wrapper -->
</div>
</body>
</html>
Jika hal tersebut di atas masih juga belum bisa dipahami, silahkan sobat
minta bantuan kepada orang lain yang sudah paham dengan struktur dasar
xml/html dan buat para master, jika penjelasan dan struktur di atas
keliru, mohon memberikan masukan... Sebelum dan sesudahnya, saya ucapkan
banyak terima kasih.
sumber: www.lost-sector.net